En este video te explicamos en detalle todo el proceso para publicar una Aplicación Android…
Controles de selección en Apps Android: Spinner y Gallery
Continuamos con el ejemplo del anterior tutorial de esta serie, desarrollando una Aplicación Android ejemplo para ver el funcionamiento de los controles de tipo selección, en este caso, los componentes Spinner y Gallery.
La App simula un centro de incidencias informáticas, en la que indicamos como se ha resulto una avería. Al final del tutorial tienes nuevamente todo el código de este Proyecto para descargarlo.
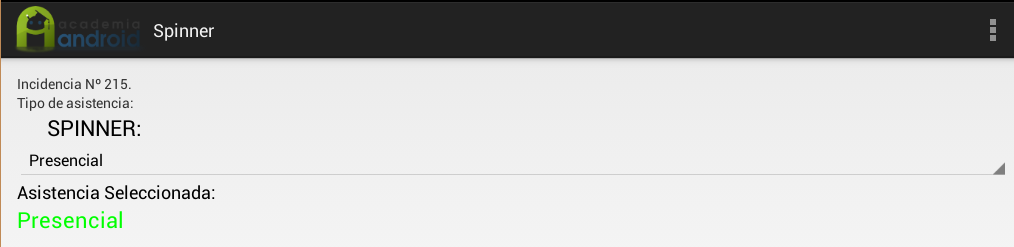
Ejemplo con Spinner
Elementos necesarios para hacer uso del componente Spinner:
- Control de tipo Spinner
- Adapter que recibirá como parámetros el contexto, un layout que construirá cada item y un Array de tipo String con los valores que va a mostrar
El formato usado para cada item que se muestra en la lista está predefinido en un layout de android con un estilo simple: android.R.layout.simple_spinner_item. Es posible definir un layout propio para cada item del componente spinner.
Controles_Seleccion_2/res/layout/activity_spinner.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[...] <Spinner android:id="@+id/spinnerAsistencia" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/txtSpinnerAsistencia" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Asistencia Seleccionada:" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/txtSpinnerSeleccionado" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Registro Vacío" android:textAppearance="?android:attr/textAppearanceLarge" /> [...] |
Controles_Seleccion_2/src/com.academiandroid.controles_seleccion_2/SpinnerControl.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
[...] Spinner spinnerTipoAsistencia = (Spinner)findViewById(R.id.spinnerAsistencia); final TextView txtSpinnerSeleccionado = (TextView)findViewById(R.id.txtSpinnerSeleccionado); String[] tipoAsistencia = {"Remota","Telefónica","Presencial"}; spinnerTipoAsistencia.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item,tipoAsistencia)); [...] [...] spinnerTipoAsistencia.setOnItemSelectedListener(new OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long arg3) { txtSpinnerSeleccionado.setTextColor(0xff00ff00); txtSpinnerSeleccionado.setText(parent.getItemAtPosition(position).toString()); } @Override public void onNothingSelected(AdapterView<?> arg0) { // TODO Auto-generated method stub } }); [...] |
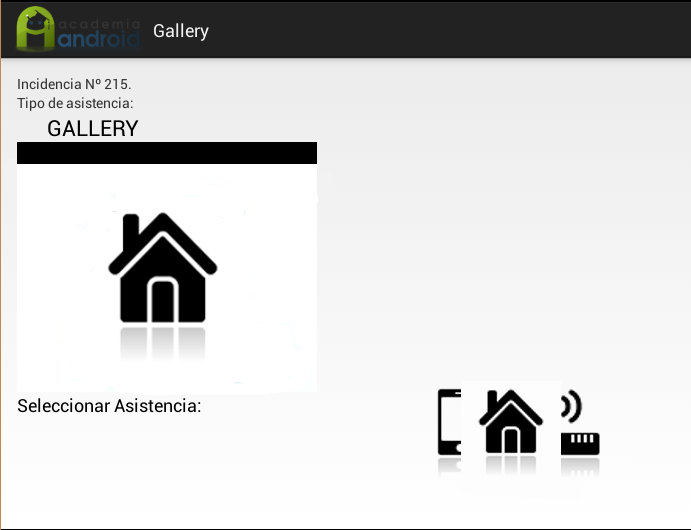
Ejemplo con Gallery
Elementos necesarios para hacer uso del componente Gallery:
- Control de tipo Gallery.
- Componente de tipo ImageSwitcher para mostrar la imagen seleccionada.
- Adapter que recibirá como parámetros la Clase encargada de llenar el componente Gallery.
Controles_Seleccion_2/res/layout/activity_gallery.xml
Se definen los recursos que formarán el layout con una galería de imágenes. Se utiliza un control ‘ImageSwitcher’, que cargará la imagen que seleccionemos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[...] <ImageSwitcher android:id="@+id/switcher" android:layout_width="match_parent" android:layout_height="250dp" > </ImageSwitcher> <Gallery android:id="@+id/galleryAsistencia" android:layout_width="match_parent" android:layout_height="100dp" /> [...] |
Controles_Seleccion_2/src/com.academiandroid.controles_seleccion_2/GalleryControl.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
[...] //Array de tipo entero que almacena las imágenes que se cargarán en el componente Gallery private Integer[] imagenes = {R.drawable.phone,R.drawable.presencial,R.drawable.remoto}; private ImageSwitcher mSwitcher; [...] [...] @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_gallery); //El control Gallery está <em>deprecated</em> (se desaconseja su uso) desde la API 16. Se recomiendan los controles HorizontalScrollView y ViewPager @SuppressWarnings("deprecation") final Gallery galleryAsistencia = (Gallery)findViewById(R.id.galleryAsistencia); mSwitcher = (ImageSwitcher) findViewById(R.id.switcher); mSwitcher.setFactory(this); mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out)); galleryAsistencia.setAdapter(new AdaptadorGallery(this)); galleryAsistencia.setOnItemSelectedListener(this); } //Evento que muestra en el componente ImageSwitcher la imagen seleccionada del componente Gallery public void onItemSelected(AdapterView<?> parent, View v, int position, long id) { mSwitcher.setImageResource(imagenes[position]); } [...] [...] //Devuelve una vista con las propiedades definidas @Override public View makeView() { ImageView i = new ImageView(this); i.setBackgroundColor(0xFF000000); i.setScaleType(ImageView.ScaleType.FIT_CENTER); i.setLayoutParams(new ImageSwitcher.LayoutParams(250,300)); return i;} [...] |
Controles_Seleccion_2/src/com.academiandroid.controles_seleccion_2/AdaptadorGallery.java
Clase encargada de construir el adaptador que mostrará la lista de imágenes mostrada en el componente ‘Gallery’:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
[...] private Context context; private Integer[] imagenes = {R.drawable.phone,R.drawable.presencial,R.drawable.remoto}; public AdaptadorGallery(Context ctx) { context = ctx; } [...] [...] @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView vistaimagen = new ImageView(context); vistaimagen.setAdjustViewBounds(true); vistaimagen.setImageResource(imagenes[position]); vistaimagen.setLayoutParams(new Gallery.LayoutParams(50, 50)); vistaimagen.setBackgroundResource(android.R.color.black); return vistaimagen; } [...] |
Descarga de Proyecto
Si no lo hiciste en el anterior tutorial de esta serie, descarga el código completo de este proyecto (formato zip: 1,5 MB)