El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Material Design, nuevo diseño en Android 5
Comenzamos una nueva serie de publicaciones sobre el nuevo estilo Material Design, en las que describiremos algunos de sus aspectos más destacados, centrando la atención en las diferentes animaciones y transiciones que presenta el nuevo lenguaje de diseño que se podrá encontrar en Android 5.0 Lollipop. Finalizaremos esta serie con un proyecto donde desarrollaremos un ejemplo práctico que implementa dicho lenguaje.
¿Qué es Material Design?
Material Design es el nuevo lenguaje de diseño (pautas para un diseño visual cuyas partes fundamentales son la forma, color y concepto), que ha implementado Google en la versión Android 5.0 Lollipop.
El objetivo de este lenguaje, es dotar de un nuevo diseño, unificado, al entorno gráfico de Android y a los diferentes dispositivos que lo utilicen, mejorando la experiencia de usuario. Para ello, se basa en buena medida en mostrar objetos más físicos y más acordes a su comportamiento en el mundo real.
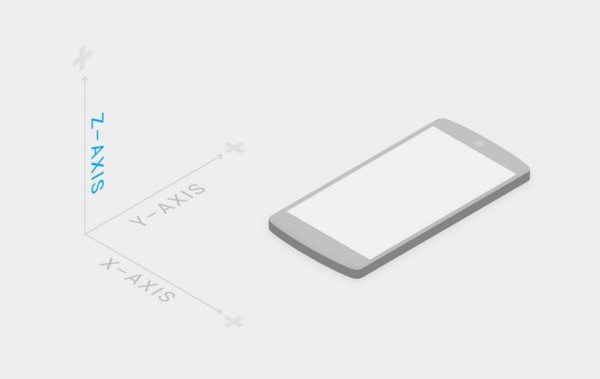
Este nuevo entorno que presenta Google, pretende establecer un entorno 3D, representando objetos que definan los ejes x, y, z, donde el eje z será un plano perpendicular a la pantalla del dispositivo, siendo su valor positivo el situado más cercano al usuario.
Como idea principal, pretende establecerse como un diseño común para el resto de dispositivos, orientado a su uso en pantallas táctiles, y predominando los colores vivos, además de nuevas transiciones entre pantallas o dándole mayor importancia a la tipografía.
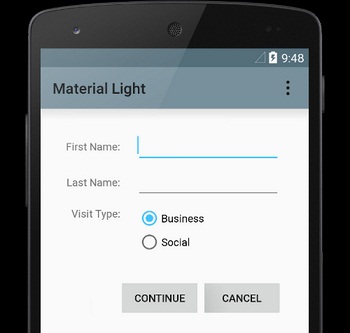
Tema Material Design
Para hacer uso de este tema en cualquier aplicación que se desarrolle, será necesario configurarlo como tema. Para ello, dentro del archivo «styles.xml«, se deberá asignar el nuevo tema disponible llamado Material.
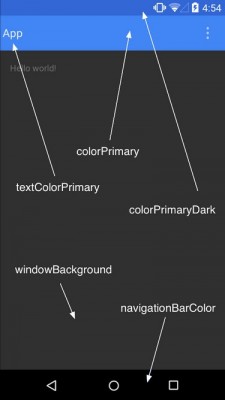
Material proporciona un mayor control sobre la personalización de los colores de la interfaz de usuario, pudiendo asignar tres elementos para configurar las diferentes capas de la aplicación.
- colorPrimary: muy útil para establecer un color característico de la marca a la que pertenece la aplicación.
- colorPrimaryDark: se establece una pequeña variación algo más oscura pero basado en el color primario original.
- accent: color que resalte la aplicación y mostrando un contraste que llame la atención.
Ejemplo de uso del tema Material
Recurso styles.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<resources> <style name="AppTheme" parent="android:Theme.Material.Light"> <item name="android:colorPrimary">@color/primary</item> <item name="android:colorPrimaryDark">@color/primary_dark</item> <item name="android:colorAccent">@color/accent</item> </style> <color name="primary">#A9BCF5</color> <color name="primary_dark">#2E64FE</color> <color name="accent">#FBF5EF</color> </resources> |
AndroidManifest.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0" encoding="utf-8"?> <manifest... <application... android:theme="@style/AppTheme"> <activity... </activity> </application> </manifest> |
A continuación se comentarán las características principales que implementa este nuevo lenguaje de diseño:
- Diseño multiplataforma para dispositivos móviles, tablets, smartwatch, aplicaciones móviles y de escritorio, ya que se trata de un diseño compatible con todo tipo de pantallas (diferentes plataformas y tamaños de pantalla).
- Diseño que pretende emular la física de elementos de la vida real.
- Basado en normas de estilo como la profundidad, animaciones en botones, sombras, luces o colores sólidos, acercándose a la realidad de los objetos.
- Las animaciones implementadas permiten al usuario visualizar acciones con mayor fluidez, posibilitando una mejor interacción del usuario con el sistema, permitiendo la creación de animaciones personalizadas, para transiciones entre activities o cambios en el estado de la vista.
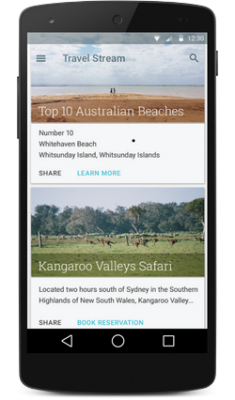
- Nuevos widgets para mostrar tarjetas y listas con nuevos estilos y transiciones completamente adaptados a material design.

- Tema Material para definir un nuevo estilo, estableciendo una paleta de colores y animaciones predeterminadas, que permiten al usuario lanzar transiciones con tan solo tocar la pantalla. Establece los siguientes temas:
1234@android:style/Theme.Material (dark version)@android:style/Theme.Material.Light (light version)@android:style/Theme.Material.Light.DarkActionBar
- Formas con texturas mejoradas.
- Pautas de buenas prácticas para diseños innovadores y comunes al resto de plataformas.
Con la nueva filosofía a nivel de diseño que presenta Google, era de esperar el uso de material design en diferentes aplicaciones (YouTube, Google Search, Google Chrome, Google Maps 9.0 etc.), mostrando interfaces más unificadas, siendo las más destacadas las que se comentan a continuación (apps de terceros):
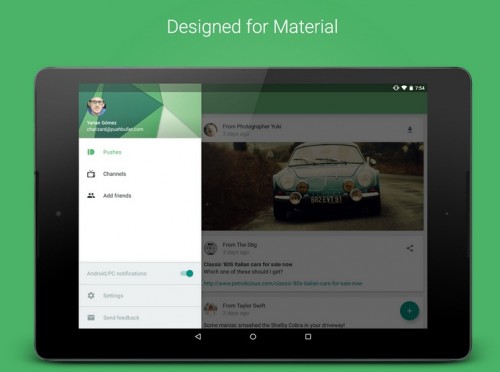
Pushbullet
como se puede apreciar en la imagen siguiente, se utiliza el botón flotante incorporado a material design, además de la superposición de capas al mostrar el perfil de usuario.
Puedes encontrar en esta página más información sobre el funcionamiento de Pushbullet
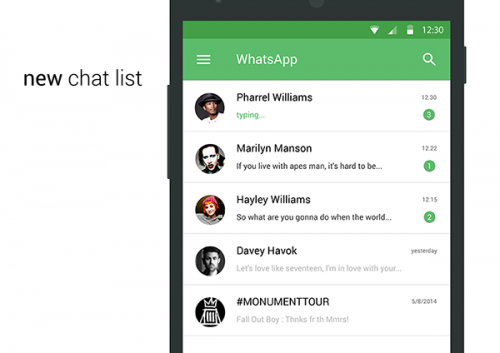
WhatsApp Messenger
en su última actualización (versión beta 2.11.498), la popular app para mensajería instantánea, mostrará avances a nivel visual, adaptando sus diseños a Android Lollipop, en el que destacan los avatares de los usuario en forma circular para la lista de conversaciones.
Aquí puedes descargar la versión de WhatsApp con el nuevo diseño
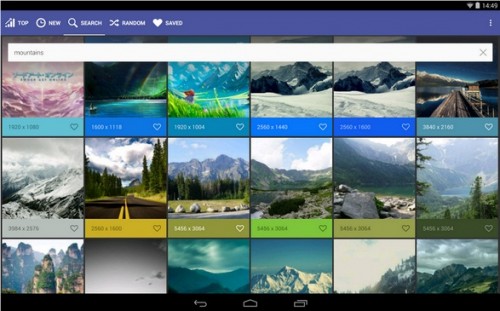
Wally
permite el acceso a un repositorio de fondos de pantalla clasificados por categoría y colores, siendo una de las primeras apps de terceros que implementó el nuevo estilo material design.
Más información sobre esta App
Otros ejemplos de apps que ya hacen uso de este diseño serían: Numix Calculator, Local Cast, MindFlux, S Converter, Root Check, Talon etc.
Créditos: las imágenes que aparecen en esta publicación han sido creadas y compartidas por el Android Open Source Project y utilizadas de acuerdo a los términos descritos en la Creative Commons 2.5 Attribution License.
Esta entrada tiene un comentario
Los comentarios están cerrados.









[…] Navigation Drawer se consolidó como patrón de diseño en Material Design, las especificaciones del nuevo lenguaje visual para las Apps que vino de la mano de Android 5.0 […]