El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Navigation Drawer y clase Navigation View
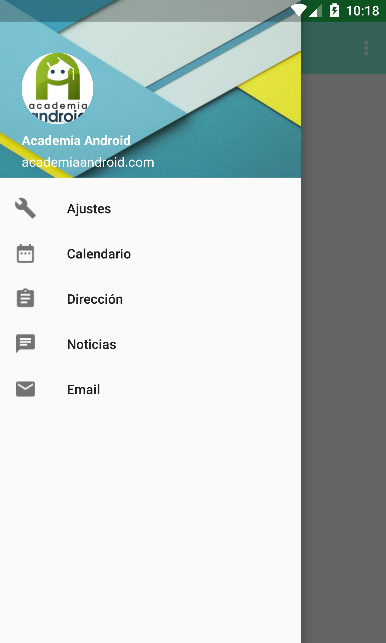
El Navigation Drawer es un elemento importante del interfaz de usuario en las modernas Aplicaciones Android. Se trata de un panel lateral que puede contener el menú principal u otras opciones de navegación de la App, y que permanece oculto por defecto en nuestro smartphone. Accedemos a él deslizándolo desde la parte izquierda de la pantalla o pulsando un icono en la barra superior.
El Navigation Drawer se consolidó como patrón de diseño en Material Design, las especificaciones del nuevo lenguaje visual para las Apps que vino de la mano de Android 5.0 Lollipop. Para ello, disponemos del componente Navigation View, que nos permite el diseño de ese menú lateral de navegación. Vamos pues a mostrar en las siguiente serie de publicaciones, los aspectos más significativos de la creación de un Navigation Drawer utilizando la clase Navigation View:
- Navigation View: estructura y descripción.
- Diseño del contenido del menú y cabecera.
- Métodos públicos de la clase Navigation View.
- Proyecto ejemplo: creación e implementación de un componente Navigation View en una App Android
Nota: como hacemos ya desde hace tiempo en todos nuestros ejemplos y proyectos, utilizamos el IDE Android Studio.
Navigation View: estructura y descripción.
Como hemos comentado, con la llegada de Material Design como nuevo concepto en el diseño visual de aplicaciones Android, aparece el componente Navigation View, que posibilita el diseño de un menú lateral. Este elemento proporciona, además de una solución elegante a la lógica de opciones disponibles dentro de una app, un mayor aprovechamiento del espacio en pantallas de tamaño reducido.
Desde un punto de vista técnico, se puede decir que un Navigation View es un menú de navegación estándar, cuyo contenido podrá referenciarse a un archivo de recursos de tipo menú, y que de forma genérica se implementa dentro de un DrawerLayout.
Su estructura base sería la siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <!-- Definir aquí contenido del layout --> <android.support.design.widget.NavigationView android:id="@+id/navigation" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/header" app:menu="@menu/menu_navigation" /> </android.support.v4.widget.DrawerLayout> |
Si nos detenemos en las dos propiedades más importantes que define el Navigation View se podrían diferenciar los siguientes elementos:
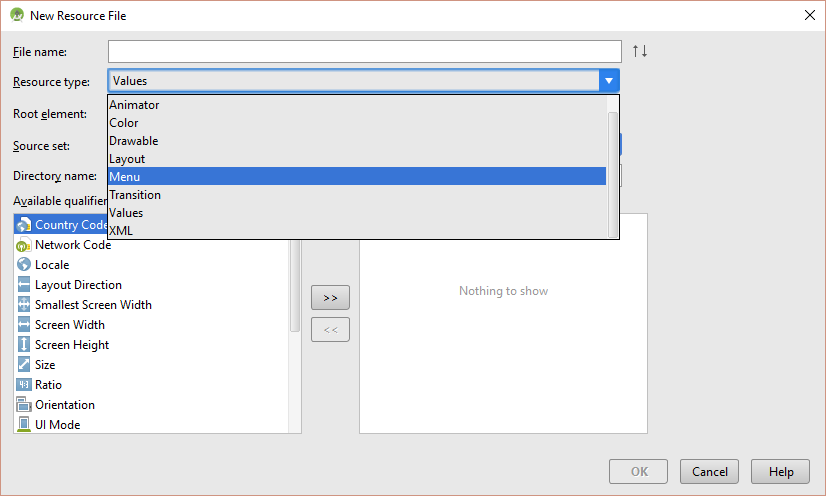
app:headerLayout="@layout/header": Permite referenciar el layout construido para la cabecera del menú. Su uso es opcional. En próximos puntos se comentarán algunos aspectos de este elemento.app:menu="@menu/menu_navigation": Menú que define el contenido del Navigation View. Dentro de esta propiedad se establece el conjunto de posibilidades y opciones que proporciona el menú desplegable. Bastaría con seleccionar el proyecto con el botón derecho del ratón, y seleccionar la opciónNew > Android resources File > Resource type: Menu:
En las siguientes líneas se define un pequeño ejemplo formado por dos elementos, que posteriormente estarán disponibles dentro del menú de navegación:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<group android:checkableBehavior="single"> <item android:id="@+id/navigation_item_1" android:checked="true" android:icon="@drawable/ic_android" android:title="@string/navigation_item_1"/> <item android:id="@+id/navigation_item_2" android:icon="@drawable/ic_android" android:title="@string/navigation_item_2"/> </group> |
Dentro de las posibilidades que proporciona un Navigation View, define un evento encargado de controlar la selección de cualquiera de los elementos que se visualizan dentro del menú. Este evento denominado setNavigationItemSelectedListener(), permitirá saber que ítem ha sido seleccionado, para a continuación realizar las tareas asociadas a dicha selección:
|
1 2 3 4 |
private NavigationView navigationView; [...] |
Se referencia la clase NavigationView con su control a nivel de layout:
|
1 2 |
navigationView = (NavigationView) findViewById(R.id.navigation_view); |
Finalmente, se invoca al evento setNavigationItemSelectedListener(), que proporciona un listener u observador de la selección de cualquiera de los elementos definidos en el menú lateral:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(MenuItem menuItem) { if (menuItem.isChecked()) menuItem.setChecked(false); else menuItem.setChecked(true); drawerLayout.closeDrawers(); switch (menuItem.getItemId()) { /*Se define la lógica de casos que puedan producirse al seleccionar cualquier elemento del menú.*/ } } }); |
En la próxima publicación veremos el diseño de la cabecera y del contenido del menú.
Esta entrada tiene un comentario
Los comentarios están cerrados.






[…] 1.Navigation Drawer y clase Navigation View […]