El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Componentes para creación de interfaz de usuario en Unity 3D
Durante el diseño de un proyecto en Unity, tendremos seguramente la necesidad de utilizar elementos gráficos que permitan al usuario interaccionar con el videojuego, por ejemplo, implementar un botón de pausa o poder mostrar información asociada a los personajes (vidas restantes, diálogos con otros personajes etc.).
Unity proporciona una serie de objetos ya predefinidos que posibilitan la realización de estas tareas de manera muy fácil e intuitiva. En esta publicación presentaremos algunos de esos elementos que pueden ser de mayor utilidad, y en las dos siguientes, describiremos un ejemplo donde mostraremos su implementación de manera práctica.
GUI Text
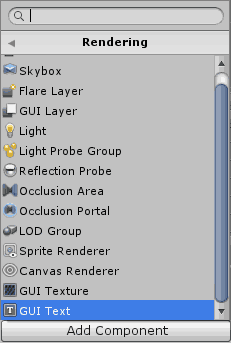
Componente que permite mostrar texto en la pantalla en 2D, a partir de las coordenadas X,Y que se establezcan. Dicho componente podrá ser seleccionado desde la ruta:
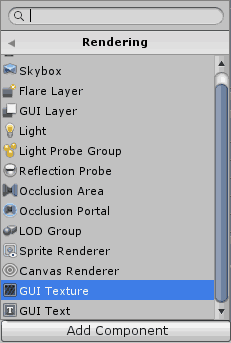
Add Component > Rendering > GUI Text
y será renderizado a partir de un componente GUI Layer (encargado de renderizar componentes GUI 2D), que podrá encontrarse dentro de un GameObject Camera.
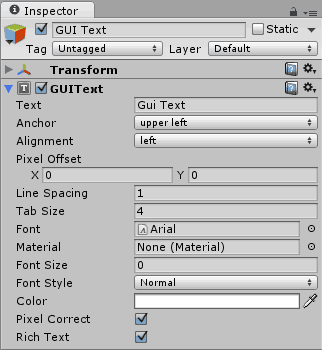
En la siguiente tabla mostramos las diferentes propiedades que permitan configurar el componente GUI Text situado en pantalla:
| Text | Cadena de caracteres que se mostrará en la vista de la cámara. |
| Anchor | Punto donde el texto comparte posición con el GUI Text. |
| Alignment | Alineación de varias líneas dentro del GUI Text (izquierda, centro o derecha). |
| Pixel Offset | Define el desplazamiento del texto a partir de la posición del GUI Text. |
| Line Spacing | Espacio entre las líneas del texto. |
| Tab Size | Tamaño del espacio que se aplicará al tabular un carácter. |
| Font | Fuente utilizada para el texto en pantalla. |
| Material | Material que dibujará cada uno de los caracteres del texto en pantalla. |
| Font Size | Tamaño de la fuente que se va a utilizar. Si se establece un valor de 0, se aplicará el tamaño por defecto de la fuente importada. |
| Font Style | Permite definir el estilo para el tipo de fuente utilizada (texto normal, negrita, cursiva o en negrita y cursiva). |
| Pixel Correct | Esta propiedad permite, si se activa, dibujar el texto en el tamaño de la fuente importada, en caso de no estar marcada, se dibujará con el tamaño de la propiedad Scale del componente Transform. |
| Rich Text | Si esta opción esta activada, se podrá formatear texto utilizando etiquetas HTML. Puedes ver en esta página la lista de etiquetas soportadas por Unity. |
Nota: componente disponible como GameObject predeterminado para la versión Unity 4.5 a través del menú GameObject > Create Other > GUI Text.
Para poder añadir este objeto en la versión Unity 5, bastará con crear un GameObject vacío (GameObject > GameObject Empty) y a continuación, dentro de este objeto añadir un componente GUI Text a través de la ruta Add Component > Rendering > GUI Text)
3D Text
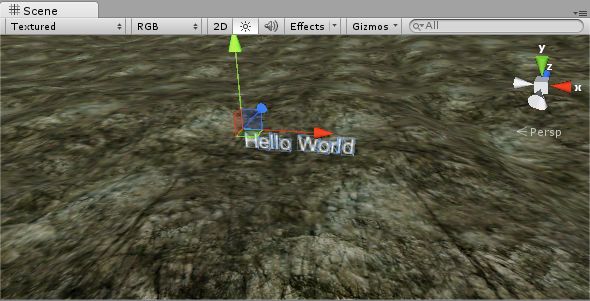
GameObject que permite representar texto 3D en pantalla, y que a diferencia de un componente GUI Text, posibilita el diseño de elementos geométricos en 3D a partir de texto. El uso de este GameObject es de gran utilidad para la representación de elementos tales como señales de tráfico o mensajes en pantalla a modo de tutorial para el aprendizaje del juego.

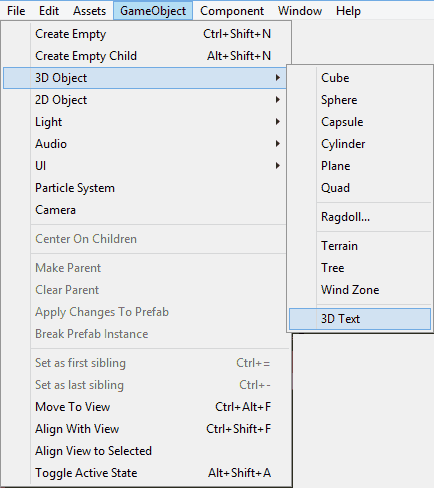
Es posible añadir un GameObject de este tipo a una escena de Unity seleccionando el menú GameObject > 3D Object > 3D Text
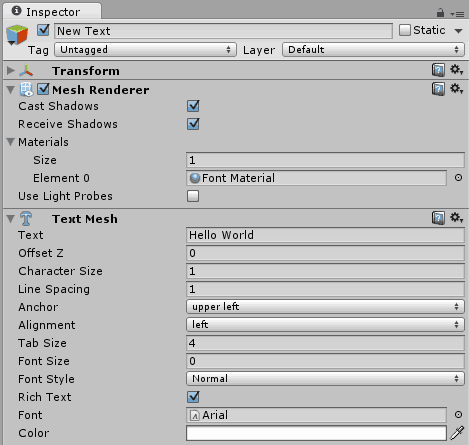
Como se puede apreciar en la imagen que muestra la ventana inspector del GameObject 3D Text, además de los componentes Transform y Mesh Renderer (ya comentados en otras publicaciones anteriores), también incorpora un componente denominado Text Mesh, en el que nos centraremos a continuación para describir las propiedades disponibles desde este componente:
| Text | Cadena de caracteres que se mostrará en el objeto. |
| Offset Z | Compensación de la posición del texto a dibujar, a partir del eje Z del componente Transform. |
| Character Size | Tamaño de cada carácter que se aplicará a todo el texto representado. |
| Line Spacing | Espacio entre las líneas del texto. |
| Anchor | Punto donde el texto comparte posición con el componente Transform. |
| Alignment | Alineación de varias líneas de texto (izquierda, centro o derecha). |
| Tab Size | Tamaño del espacio que se aplicará al tabular un carácter. |
| Font Size | Tamaño de la fuente que se va a utilizar. Si se establece un valor de 0, se aplicará el tamaño por defecto de la fuente importada. |
| Font Style | Permite definir el estilo para el tipo de fuente utilizada (texto normal, negrita, cursiva o en negrita y cursiva). |
| Rich Text | Si esta opción esta activada, se podrá formatear texto utilizando etiquetas HTML. En el siguiente enlace puedes ver la lista de etiquetas soportadas por Unity. |
| Font | Fuente utilizada para el texto en pantalla. |
| Color | Color utilizado para la malla del texto. |
GUI Texture
Componente que posibilita la visualización de imágenes planas 2D, y de gran utilidad para diseñar elementos que se muestren en la interfaz de usuario del videojuego (botones, barras de energía, etc.). Para posicionar o escalar estos elementos, se manejarán las coordenadas de los ejes X, Y de la pantalla.
Para poder añadir un componente de tipo GUI Texture, bastará con seleccionarlo a través de: Add Component > Rendering > GUI Texture
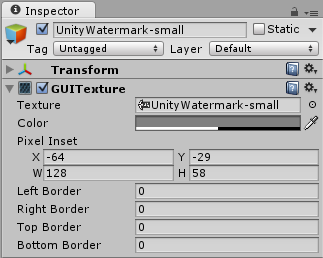
Para comprender en mayor detalle el uso de este componente, describimos las propiedades que se pueden encontrar en la ventana inspector al añadir un objeto que implemente dicho componente a la jerarquía de objetos de la escena:
| Texture | Define la referencia a la textura que se utilizará en el GameObject GUI Texture. |
| Color | Color utilizado para la textura que se mostrará por pantalla. |
| Pixel inset | Especifica en pixeles el tamaño, valores W (ancho) y H (alto), y la posición de los ejes X e Y, a partir del componente Transform del GUI Texture. |
| Left Border | Número de pixeles desde la izquierda a los que no afectará el escalado de la textura. |
| Right Border | Número de pixeles desde la derecha a los que no afectará el escalado de la textura. |
| Top Border | Número de pixeles desde la parte superior a los que no afectará el escalado de la textura. |
| Bottom Border | Número de pixeles desde la parte inferior a los que no afectará el escalado de la textura. |
Nota: componente que podrá añadirse como GameObject en la versión Unity 4.5 a través del menú GameObject > Create Other > GUI Texture. Para poder añadir este objeto en la versión Unity 5, bastará con crear un GameObject vacío (GameObject > GameObject Empty) y a continuación, dentro de este objeto añadir un componente GUI Texture a través de la ruta Add Component > Rendering > GUI Texture)
En las dos siguientes publicaciones veremos un ejemplo de implementación de los componentes GUI Texture y GUI Text