El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…

Ejemplo básico con First Person Character y Canvas
En este tutorial veremos de forma resumida los elementos y pasos necesarios que nos servirán de base para el desarrollo de un videojuego en primera persona (first person) implementando una interfaz de usuario táctil para dispositivos Android. Utilizaremos el componente Canvas en Unity 5.0 junto con los standard assets disponibles.
Al final del tutorial tienes disponible la descarga del proyecto para poder abrirlo en tu instalación de Unity, así como la versión de la App para Android.
Para complementar esta tutorial en la siguiente entrega de esta serie publicaremos un video con una explicación detallada de este ejemplo básico que presentamos aquí.
Elementos base para videojuego first person con UI táctil (Canvas)
Comenzaremos por enumerar los elementos necesarios para crear las bases de un videojuego first person:
- Crear un nuevo proyecto que incluya los asset packages Characters y CrossPlatformInput (se recomienda incluir todos los packages para tener acceso al resto de elementos proporcionados por Unity).
- GameObject Terrain (menú GameObject > 3D Object > Terrain) para que el personaje del jugador pueda desplazarse y realizar los movimientos seleccionados por el usuario. No se profundizará en este aspecto ya que la creación de un terreno se ha tratado en otros contenidos que hemos publicado.
- Prefab FPSController que podremos encontrar dentro del directorio Assets > Standard Assets > Characters > FirstPersonCharacter > Prefabs. Este elemento permitirá controlar al personaje principal del videojuego en primera persona, utilizando las teclas AWSD o teclas direccionales (flechas) para mover a dicho personaje en las diferentes direcciones, además de controlar la cámara utilizando el ratón, y la barra espaciadora para realizar un salto.
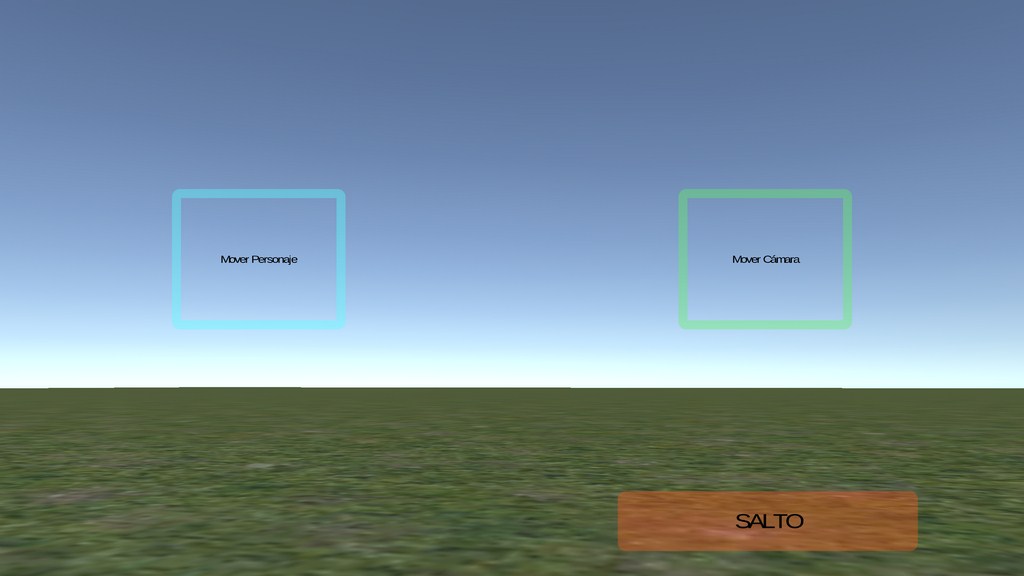
- Prefab DualTouchControls que podremos encontrar dentro del directorio Assets > Standard Assets > CrossPlatformInput > Prefabs. Este elemento mostrará en pantalla dos imágenes para controlar, tanto el movimiento del personaje dentro de la escena, como el control de cámara de la visión subjetiva del usuario. Además se mostrará una tercera imagen que proporcione la característica de salto del personaje. Los controles comentados serán válidos tanto para su uso en PC como para su control desde la pantalla táctil de un dispositivo Android.
- GameObject Event System que permita enviar los eventos a objetos de la escena basados en los inputs definidos (teclado, ratón, pantalla táctil etc.). Este GameObject, que define diferentes componentes de tipo evento, podrá añadirse a la jerarquía de objetos a través del menú GameObject > UI > Event System.
Pasos creación del proyecto
Describimos ahora los pasos necesarios para la implementación de un videojuego en primera persona, utilizando una interfaz de usuario táctil mediante el componente Canvas:
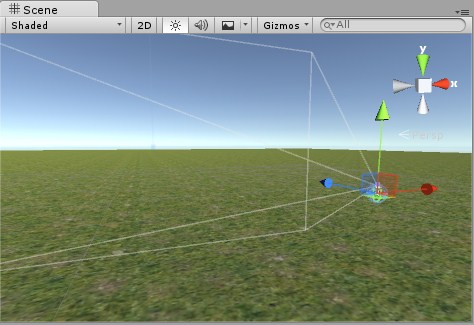
- Crearemos un proyecto 3D que incluya todos los packages que proporciona Unity de manera gratuita. Se eliminará el GameObject Camera que se crea por defecto, ya que al implementar el prefab que define la vista en primera persona, este incluye una cámara en vista subjetiva desde el personaje.
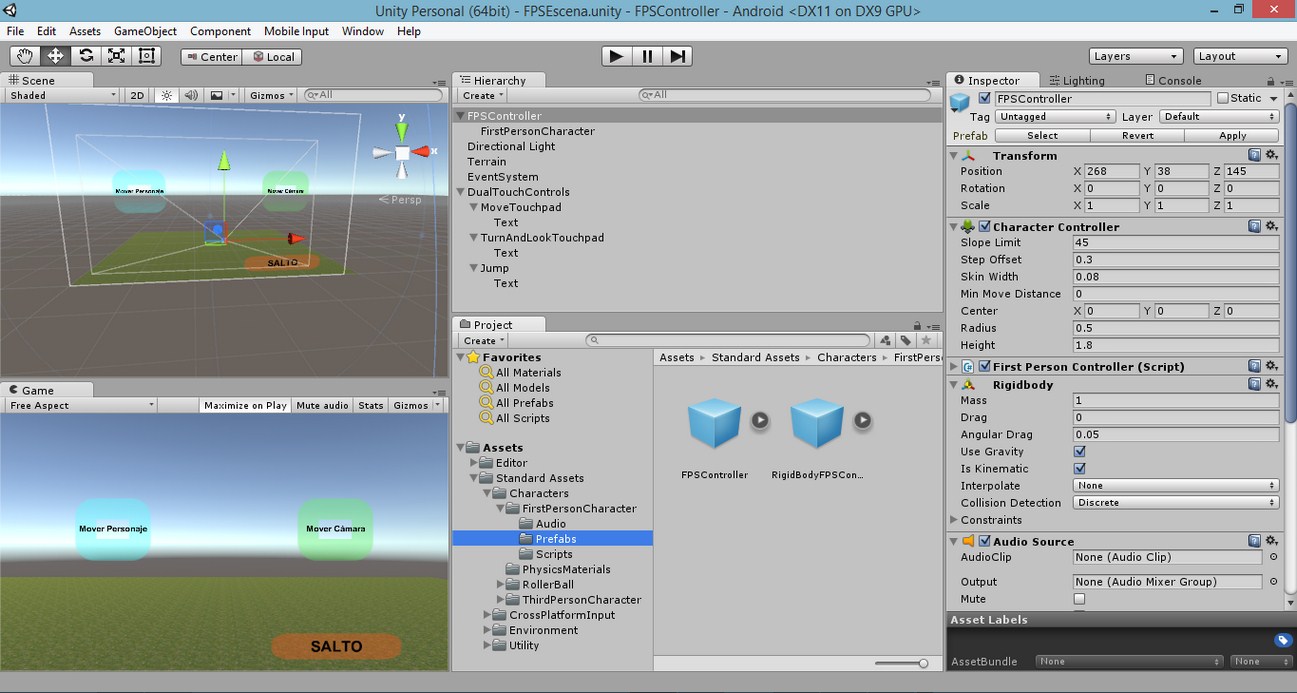
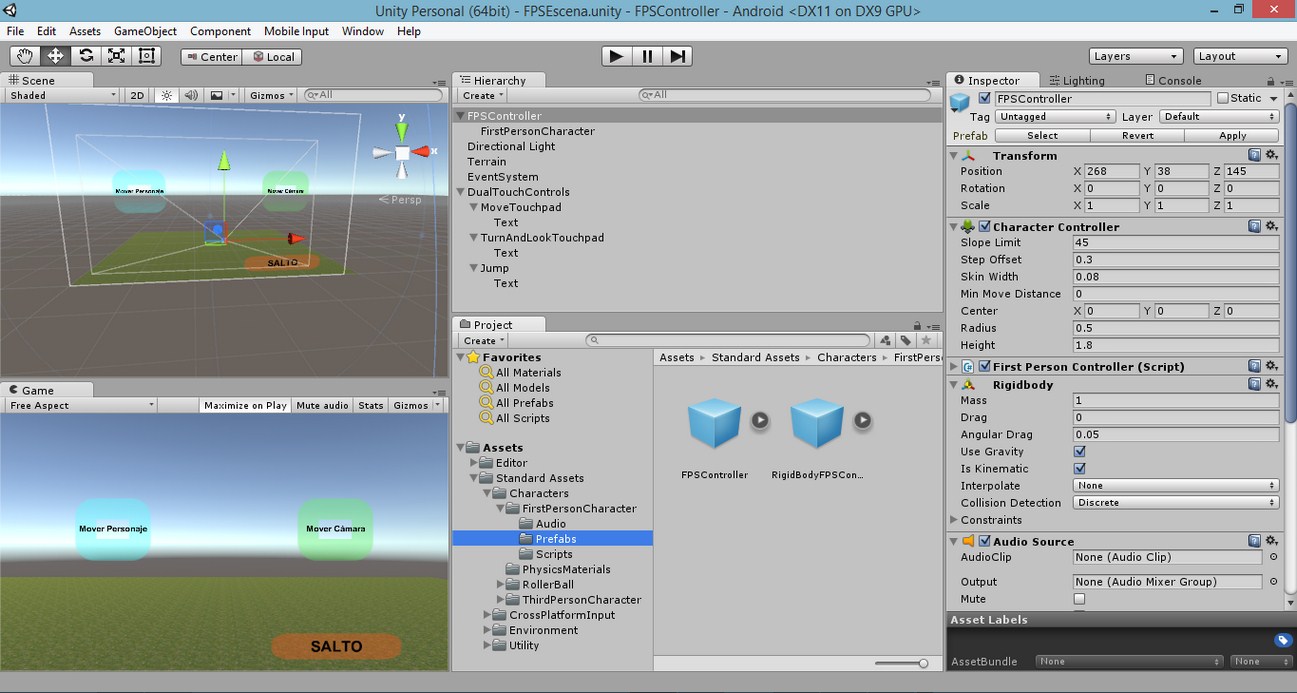
- Posteriormente, nos situaremos dentro de la carpeta Assets > Standard Assets > Characters > FirstPersonCharacter > Prefabs de la ventana Project, y arrastraremos dentro de la escena del proyecto el prefab FPSController.

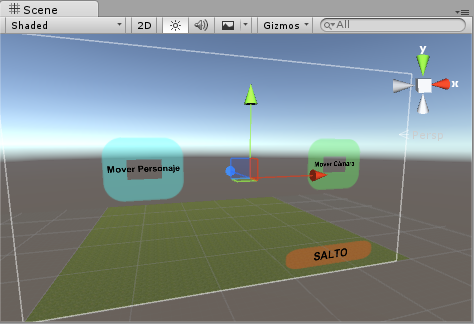
- A continuación, nos situaremos dentro de la carpeta Assets > Standard Assets > CrossPlatformInput > Prefabs, y arrastraremos el prefab DualTouchControls dentro de la jerarquía de objetos de la escena. Dentro de este GameObject, podrán apreciarse tres objetos hijos que permitirán mover al personaje a lo largo de la escena (GameObject MoveTouchPad), mover la cámara (GameObject TurnAndLookTouchPad) y realizar la acción de salto (GameObject Jump). Además dentro de cada uno de estos objetos se encuentra un GameObject Text (GameObject > UI > Text) que posibilita la implementación de texto asociado a la imagen renderizada.

- Una vez se han configurado los diferentes objetos situados en la escena, será necesario añadir un GameObject Event System, para poder enviar los eventos a los objetos, y así poder definir las distintas entradas del usuario para interaccionar con el videojuego.
- Además de los pasos comentados anteriormente, se deberán habilitar las entradas de dispositivos móviles, seleccionando la opción Enable en el menú Mobile Input (este menú estará disponible una vez se hayan añadido los GameObjects encargados del control táctil del videojuego). Finalmente, la escena presentaría el siguiente aspecto, y la vista desde el dispositivo móvil sería la siguiente:


Descarga del Proyecto
Por el tamaño que tiene el proyecto, hemos dividido la descarga en dos partes:
Con el botón de abajo puedes descargar el proyecto sin la carpeta ‘Library’ (122 MB):
DownloadCon este otro botón puedes descargar la carpeta ‘Library’ (46 MB), que una vez descomprimida debes incluir dentro de la carpeta del proyecto (FPController) descargado anteriormente:
DownloadEsta entrada tiene un comentario
Los comentarios están cerrados.




[…] 3.Ejemplo básico con First Person Character y Canvas […]