El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Emulador para Android Wear
Vamos a explicar en este tutorial, los pasos necesarios para la creación de un dispositivo virtual, que nos permita probar aplicaciones desarrolladas para dispositivos Android Wear, en el IDE Android Studio.
Pasos para la creación de un emulador para Android Wear:
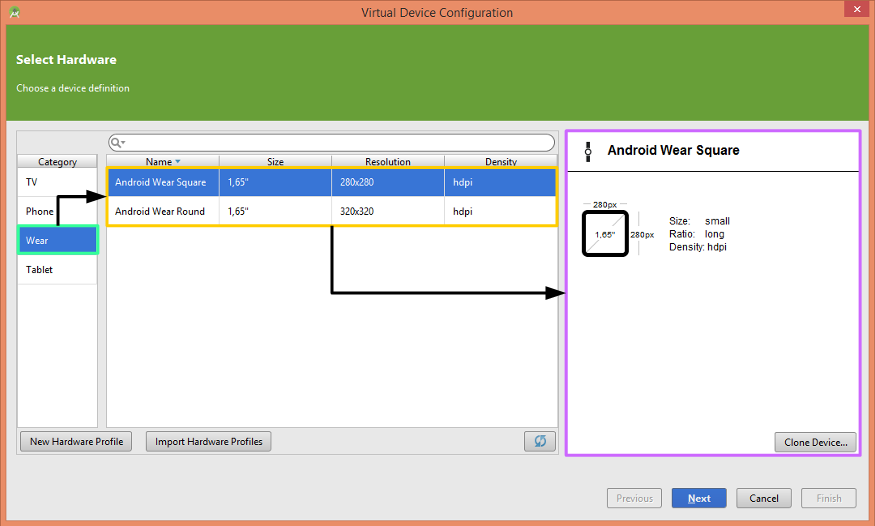
- Tras acceder a la utilidad «AVD Manager» en Android Studio, se indicará en la columna «Category» la opción «Wear», y se seleccionará cualquiera de los dos dispositivos predefinidos que se adapten mejor al tipo de aplicación que se va a desarrollar, en el que la principal diferencia sería la forma del dispositivo, pudiendo seleccionar una forma circular (Android Wear Round) o cuadrada (Android Wear Square). Otra de las opciones a tener en cuenta es la resolución del dispositivo, implementando el dispositivo con forma cuadrada una relación de aspecto 280 x 280 píxeles, y el dispositivo con forma circular de 320 x 320 píxeles (ambas opciones presentan un tamaño de 1,65″):

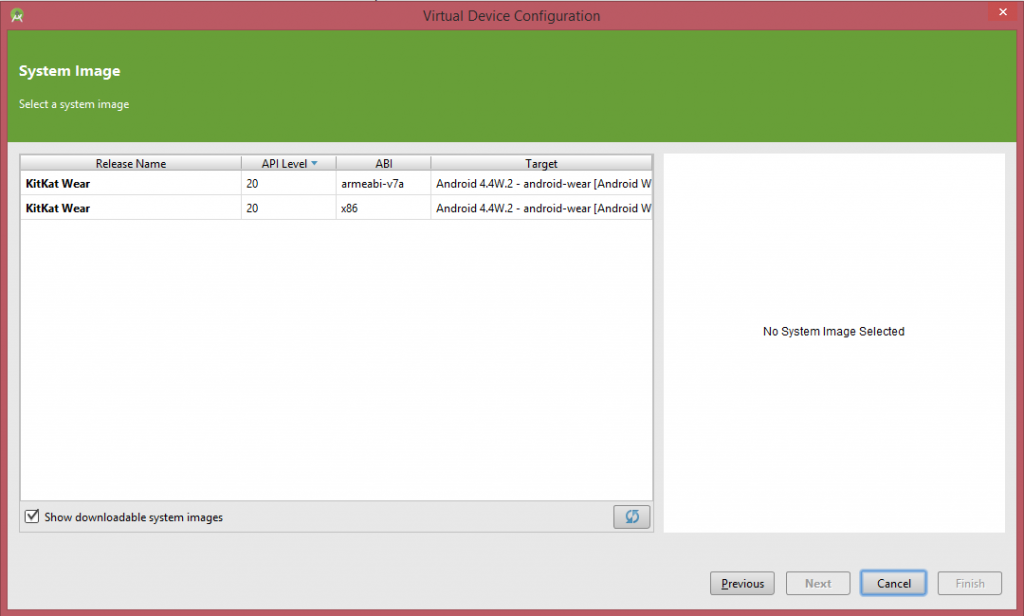
- Una vez se ha seleccionado el hardware del dispositivo a emular, se indicará la imagen del sistema que funcionará en el emulador, que para este ejemplo se ha optado por la primera opción, con el microprocesador ARM:

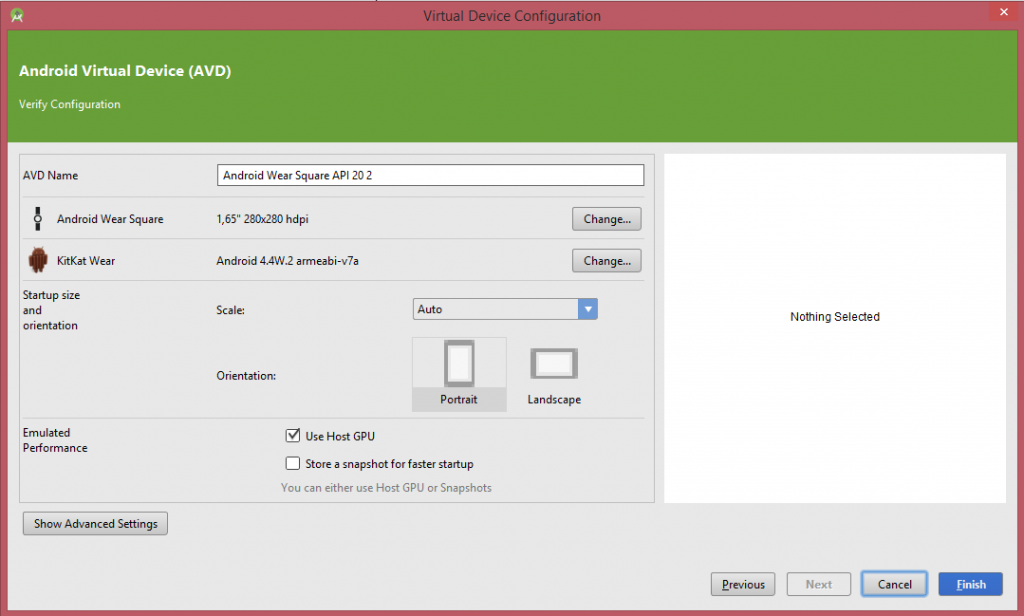
- A continuación, el asistente mostrará un resumen del dispositivo virtual que se va a crear, desde el cual podrá modificarse cualquier opción de configuración que no se adapte a las necesidades del proyecto:

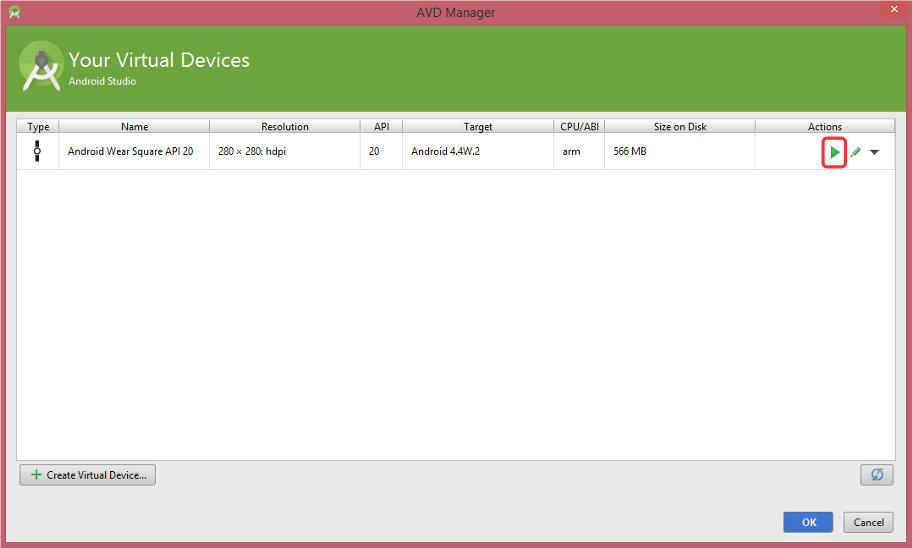
- Al pulsar en el botón «Finish» del punto anterior, comenzará el proceso de construcción del emulador, mostrando finalmente el dispositivo virtual creado en la lista de dispositivos disponibles. Como se puede apreciar en la siguiente imagen, sólo es necesario pulsar el icono que aparece resaltado:

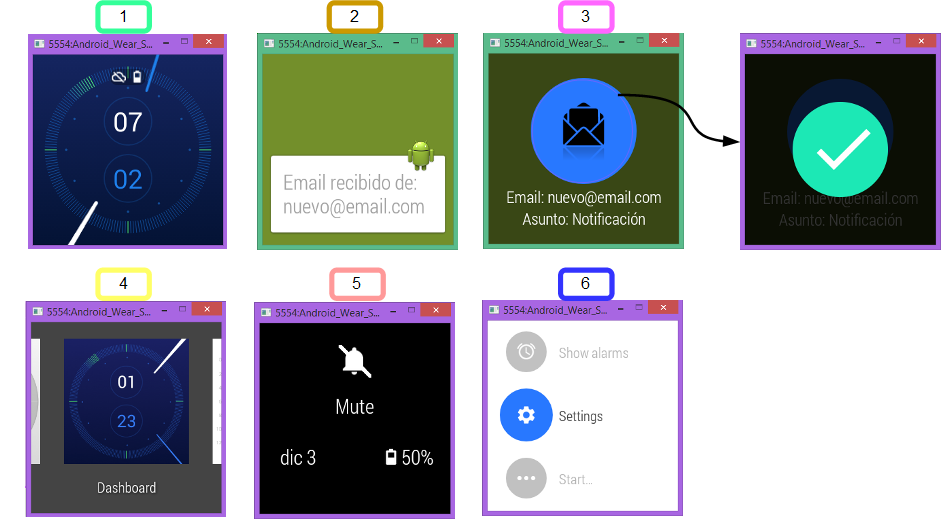
- Tras unos segundos, ya estará disponible el nuevo emulador, cuyo funcionamiento es muy intuitivo, y se resume en los siguientes puntos:
- Modo activo del reloj.
- Acceso a las notificaciones deslizando el dedo hacia arriba.
- Con una notificación en pantalla, se desliza con el dedo hacia la izquierda para acceder al resto de información. Al pulsar el botón con la imagen de un sobre, mostrará un icono con un símbolo de check, que permite mostrar en la pantalla del dispositivo móvil el resto de información disponible.
- Si se pulsa de forma prolongada en la pantalla que muestra el reloj, permitirá modificar el diseño de este.
- Al deslizar con el dedo hacia abajo (sin soltar), se mostrará información de la fecha, el sonido del dispositivo o el porcentaje de batería.
- Si se realiza una pulsación simple sobre la pantalla principal, se accede al menú desde el que se puede seleccionar entre otras cosas, la agenda, las alarmas programadas, las aplicaciones instaladas o los ajustes del dispositivo.
Esta entrada tiene un comentario
Los comentarios están cerrados.





[…] 5.Emulador para Android Wear […]