El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Funcionalidades en Android Studio: editor de layout, selección de colores para diseño y depuración
En este tutorial, vamos a presentar algunos cambios significativos en Android Studio a nivel de edición, diseño y depuración de aplicaciones Android, respecto al IDE Eclipse.
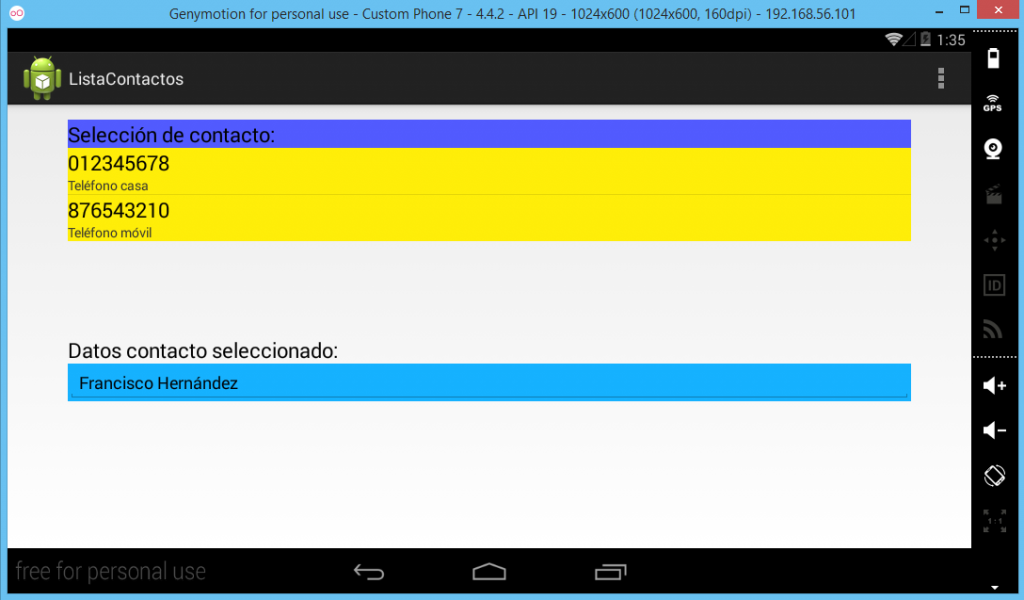
Vamos a utilizar para ello una aplicación ejemplo, con funcionalidades muy básicas. Consistirá en una lista de contactos, a la que incluimos un par de registros ya inicializados, que se mostrarán en un componente de tipo ListView. El usuario podrá seleccionar el contacto, mostrando en un campo auxiliar, información complementaria del contacto seleccionado.
No vamos a detallar este proyecto, ya que no es el objetivo de esta publicación (si te interesa, puedes consultar otros tutoriales donde desarrollamos una App de lista de contactos). Comentaremos tan solo que la aplicación «ListaContactos» consta de los siguientes elementos:
- Clase MainActivity, que herede de la clase base Activity, encargada de mostrar los contactos almacenados, y mostrarlos en un componente de tipo selección ListView.
- Clase Adaptador, que herede de la clase base ArrayAdapter, encargada de construir la vista de cada uno de los ítems que se mostrarán en el componente ListView.
- Clase Contacto (librería auxiliar), que permita crear nuevos objetos Contacto, formado por los métodos getters y setters (métodos de acceso a propiedades).
- Layout
activity_main.xml, formado por un componente de tipo selección ListView, encargado de mostrar los contactos almacenados, y un componente de tipo EditText que permitirá mostrar datos complementarios del ítem seleccionado por el usuario. - Layout
itemcontacto.xml, que construirá la vista de cada ítem del componente ListView. Se definen dos componentes de tipo TextView.
Debajo puedes descargarte el código completo si lo deseas
Descarga proyecto ejemplo
DownloadEditor de Layout
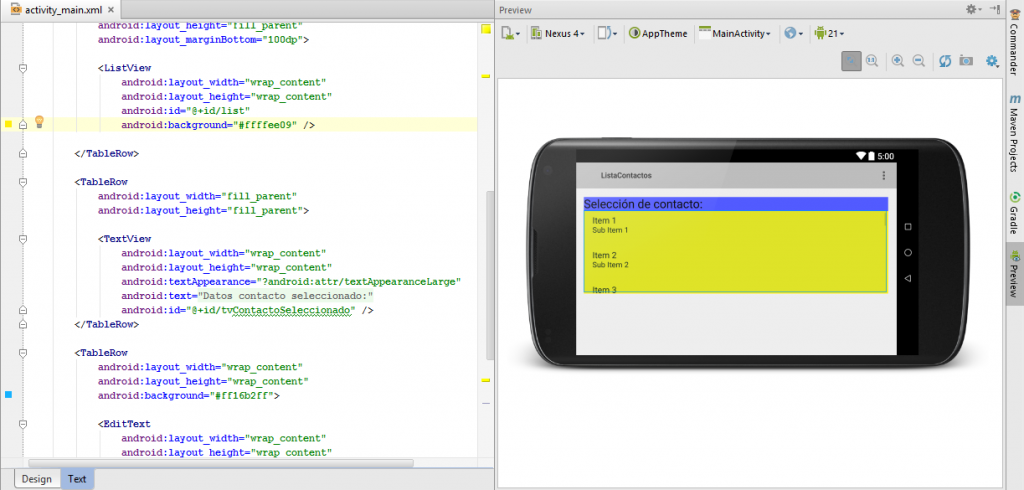
Previsualización pestaña «Text»
Esta característica permite mostrar los cambios en una ventana de previsualización, al realizar modificaciones directamente sobre el código xml del layout. Como se puede apreciar en el ejemplo, se modifica el atributo ...android:background="#ffffee09" />, cambiando el color de fondo del componente ListView.
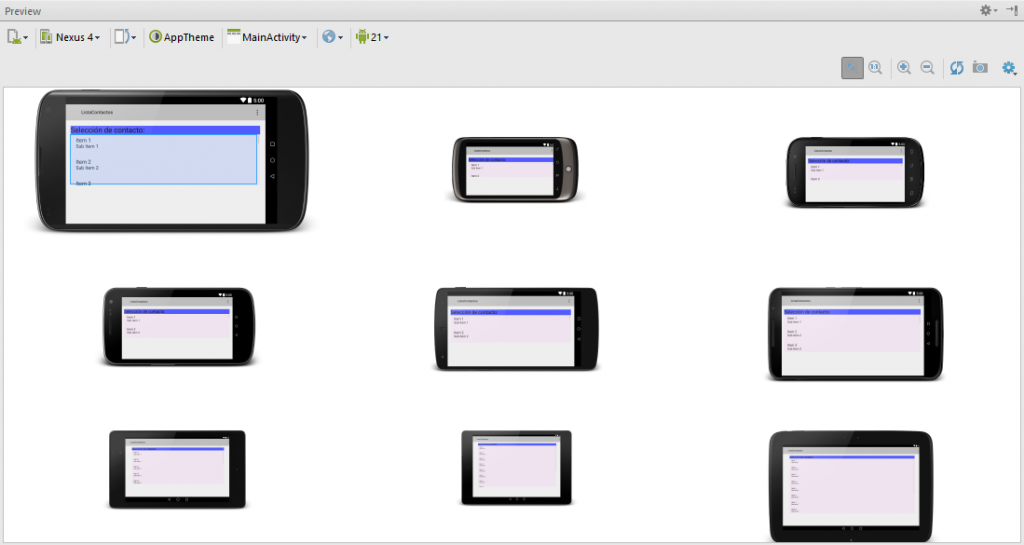
Previsualización de todos los tamaños de pantalla
Esta característica permite la visualización del diseño de un layout en diferentes dispositivos, comprobando el aspecto final en diferentes resoluciones y tamaños.

Para acceder a esta opción bastará con seleccionar la flecha del dispositivo virtual con el que se muestra el layout (en la imagen de ejemplo aparece seleccionado el dispositivo «Nexus 4»), y a continuación la opción «Preview All Screen Sizes» .
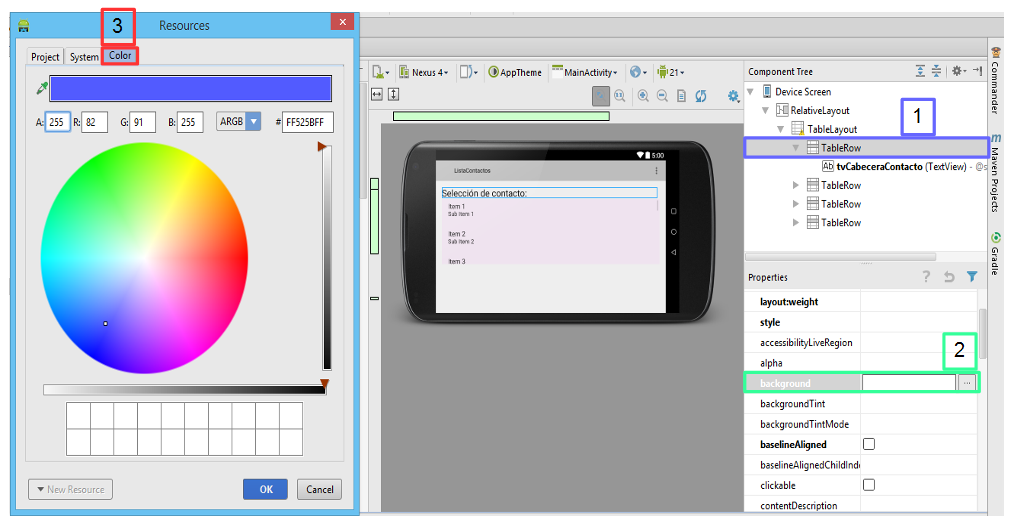
Diseño: selección de colores
Otra funcionalidad implementada es la posibilidad de seleccionar y utilizar una paleta de colores para el diseño de los elementos integrados en un layout. Este recurso proporciona mayor facilidad para la selección de colores utilizando el modelo ARGB (Alpha, Red, Green, Blue).
1. Bastará con seleccionar el componente que se desea dibujar
2. A continuación seleccionamos el atributo al que se asignará la composición de color y pulsamos el botón con puntos suspensivos junto al campo vacío
3. se mostrará una nueva ventana (llamada «Resources») donde se seleccionará la pestaña «Color» donde estarán a nuestra disposición, diferentes combinaciones con un simple click en el color de la paleta deseado. Esta característica permite modificar o añadir el color de un componente de manera rápida y sin necesidad de herramientas externas.
En el ejemplo que se muestra en la imagen, se modifica el atributo «background» del elemento «TableRow» , para asignarle un color a la fila de la tabla seleccionada.
Depuración de la aplicación
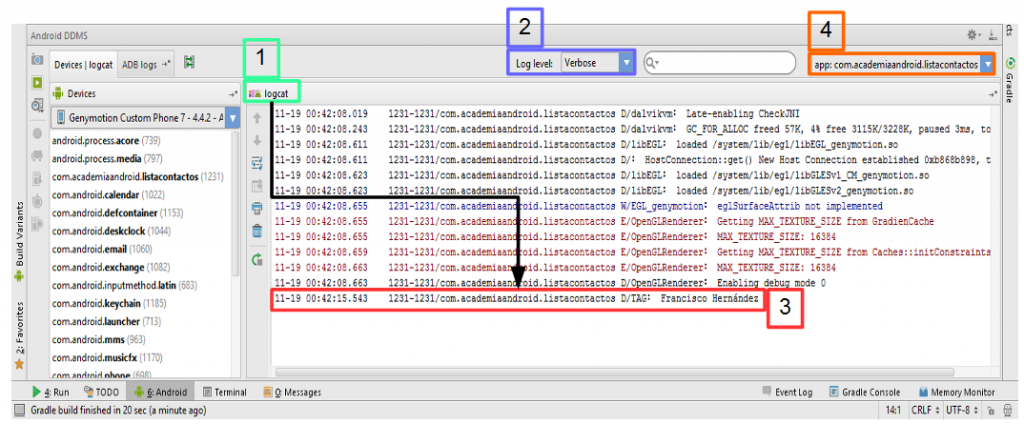
Uso de trazas (Logcat)
Una de las opciones que están disponibles en Android Studio es la visualización de logs de ejecución para depurar una aplicación Android. Para ello se utilizará la clase android.util.Log, y se implementará un método estático para mostrar en el Logcat una traza definida en el proyecto de ejemplo:
Nota: en este tutorial Premium hablamos sobre Logcat para depurar apps con base de datos y los métodos estáticos para obtener los mensajes con distintos grados de criticidad
Log.d(): Depuración.
|
1 2 3 4 5 6 7 8 9 10 |
listContactos.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { String contactoSeleccionado = datosContacto.get(position).getDatos(); /*Se asigna el contenido del ítem seleccionado al componente EditText definido.*/ edDatosContacto.setText(datosContacto.get(position).getDatos()); Log.d("TAG", contactoSeleccionado); } }); |

1. Muestra la ventana asociada al logcat, encargada de mostrar los registros de los procesos en ejecución.
2. Indica el nivel de prioridad para el filtrado de los registros asociados a los procesos que se encuentran en ejecución en el dispositivo (físico o virtual).
3. Log introducido en el código fuente, que se mostrará al seleccionar un ítem del componente ListView definido.
4. Permite filtrar los registros por el package de la aplicación.
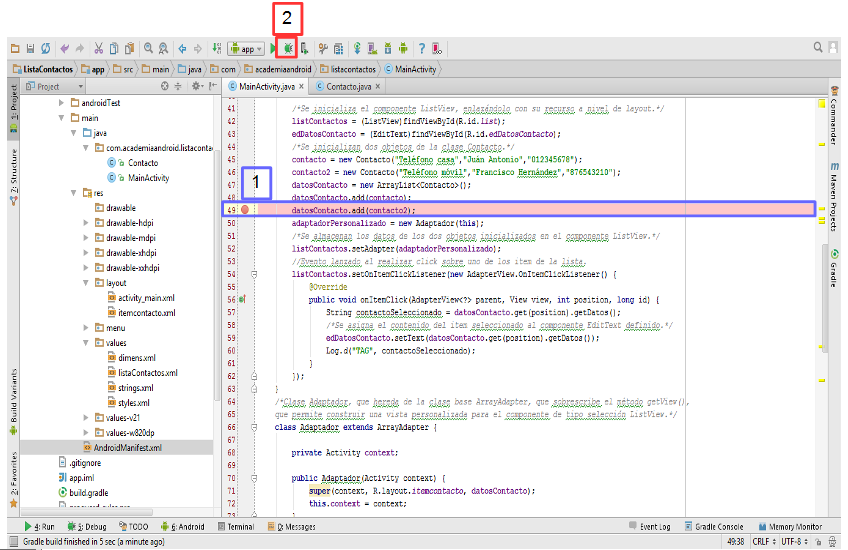
Modo Debug

1. Se introduce un breakpoint realizando un simple click a la izquierda de la línea donde se desea detener el flujo normal del programa.
2. Seguidamente, se pulsará el icono indicado en la imagen, y tras seleccionar el dispositivo donde se depurará el proyecto, mostrará la ventana de depuración o debugger (otra opción es la combinación de teclas Alt + Mayús + f9).
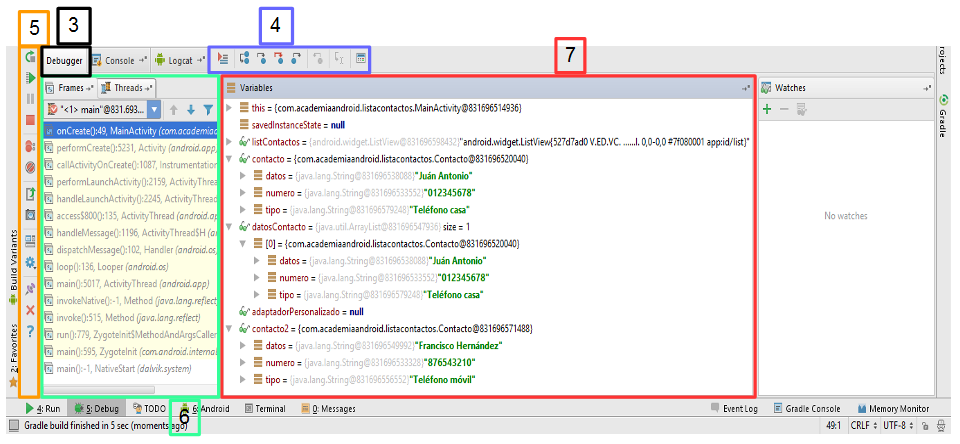
Ventana Debugger

3. Indica que se trata de la ventana Debugger, encargada de la ejecución controlada de la aplicación, siguiendo cada instrucción ejecutada y localizando los posibles bugs o errores.
4. Permite moverse a través de las diferentes instrucciones, una vez se ha alcanzado el punto de ruptura o breakpoint (ejecución de instrucción por instrucción, ejecución de instrucción por instrucción sin detenerse en métodos o procedimientos etc.).
5. Proporciona varios botones que permiten detener, reiniciar e incluso eliminar los puntos de ruptura del proceso de depuración.
6. Controla la pila de llamadas asociadas al proceso de depuración. En ella podemos ver cada uno de los hilos en ejecución, y con el fondo azul se muestra dónde está la ejecución detenida. Haciendo doble click en cualquiera de esas líneas, se accederá al fichero justo donde se esté ejecutando el código.
7. Ventana para visualizar todas las variables definidas en el punto donde está parado el código. En el ejemplo puede apreciarse los datos almacenados en los objetos de la clase Contacto.
En el siguiente videotutorial Premium que completará esta 2ª serie sobre Android Studio, veremos todos estos puntos de forma más detallada y algunos otras opciones interesantes de este nuevo IDE.