El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Navigation View: diseño de cabecera y contenido del menú
Vamos a continuar describiendo la creación de un menú lateral o Navigation Drawer en nuestra App Android con la implementación del Navigation View.
Siguiendo pues con el diseño de los diferentes elementos de este panel lateral, vamos a ver la implementación de los layouts que construyen la cabecera de la aplicación, o lo que es lo mismo, la opción que permite al usuario desplegar el menú lateral, así como la definición de un menú personalizado.
Comenzaremos por describir la barra de herramientas que se incluye dentro del DrawerLayout, y que mediante un elemento personalizado, se mostrará dentro de la Activity principal.
|
1 2 3 4 5 6 7 8 |
<android.support.v4.widget.DrawerLayout... <include android:id="@+id/toolbar" layout="@layout/actionbar" /> </android.support.v4.widget.DrawerLayout> |
Como se puede observar en las líneas anteriores, se ha definido su identificador, además de asociar este include a un nuevo layout, que define las propiedades de la barra de herramientas situada en la parte superior de la pantalla.
|
1 2 3 4 5 6 7 8 |
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="@dimen/abc_action_bar_default_height_material" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" android:background="@color/primaryColor"/> |
Dentro de este layout personalizado, cabría destacar la implementación de un archivo de recursos para establecer el color de dicha barra de herramientas.
Una vez se han definido los elementos para la construcción de la barra de acción, se deberá establecer el diseño de la cabecera del menú desplegable.
Este nuevo layout, que como ya se ha comentado anteriormente será establecido como propiedad del NavigationView (app:headerLayout="@layout/header"), permite definir un diseño más personalizado del menú lateral, muy común en aplicaciones que necesitan que el usuario inicie sesión, y muestre en dicha cabecera características de su perfil.
Dentro de este nuevo layout, será de gran importancia establecer una altura adecuada, para posteriormente establecer el resto del contenido del menú justo debajo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="190dp" <!-- Tamaño de la altura del layout --> android:background="@drawable/background_material" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/nombre" android:id="@+id/usuario" android:gravity="left" android:layout_marginBottom="8dp" android:textSize="14sp" android:textColor="#fff" android:layout_alignParentBottom="true" </RelativeLayout> |
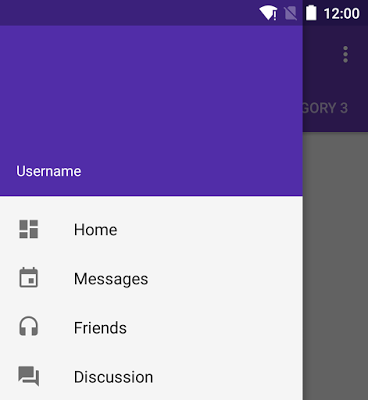
Como ejemplo se puede apreciar el siguiente resultado final del diseño de un NavigationView, con los diferentes elementos descritos hasta este apartado:
Métodos públicos de la clase Navigation View
Vamos a completar esta introducción a Navigation View, presentando los métodos públicos principales de esta clase. Conocer estos métodos nos permite ampliar la funcionalidad de cualquier aplicación Android donde implementemos esta clase.
| Método | Devuelve | Descripción |
| addHeaderView(View view) | void | Añade una vista a la cabecera del menú de navegación. |
| draw(Canvas canvas) | void | Dibuja la vista y sus hijos, recibiendo como parámetro el Canvas. |
| getItemBackground() | Drawable | Devuelve el fondo para los elementos del menú. |
| getItemIconTintList() | ColorStateList | Devuelve el tinte que se aplica a los iconos de los elementos. |
| getItemTextColor() | ColorStateList | Devuelve el tinte que se aplica a los iconos de los elementos. |
| getMenu() | Menu | Devuelve la instancia Menu asociada con este punto de vista de navegación. |
| inflateHeaderView(int res) | View | Infla una vista y lo agrega como cabecera del menú de navegación. |
| inflateMenu(int resId) | void | Infla un recurso de menú en esta vista de navegación. |
| removeHeaderView(View view) | void | Elimina una vista añadida previamente. |
| setCheckedItem(int id) | void | Establece el elemento actualmente comprobado en este menú de navegación. |
| setItemBackground (Drawable itemBackground) |
void | Establece el fondo de los elementos de menú a un recurso determinado. |
| setItemBackgroundResource (int resId) |
void | Establece el fondo de los elementos de menú al recurso dado. |
| setItemIconTintList (ColorStateList tint) |
void | Establece el tinte que se aplica a los iconos de los elementos. |
| setItemTextAppearance (int resId) |
void | Establece el aspecto del texto de los elementos de menú para un recurso determinado. |
| setItemTextColor (ColorStateList textColor) |
void | Establece el color del texto, que es el texto de los elementos del menú. |
| setNavigationItemSelectedListener (NavigationView. OnNavigationItemSelectedListener listener) |
void | Establecer un oyente que será notificado cuando un elemento del menú sea seleccionado. |
Si quieres ampliar información, puedes acceder al resto de documentación oficial sobre NavigationView.
En la próxima publicación desarrollaremos un proyecto que nos sirva de ejemplo para ver la implementación de un menú lateral en una App Android.
Créditos: imagen ejemplo Navigation View de Android Developers Blog con licencia CC BY 2.5