El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Interfaz de usuario en Apps Android: controles de selección (I)
En este tutorial vamos a centrarnos en los componentes de tipo selección que podemos encontrar en el SDK de Android, como ListView, GridView, ExpandableListView y SlidingDrawer, y posteriormente implementaremos un ejemplo usando los componentes ListView y GridView para acceder a una base de datos creada con SugarORM.
Interfaz de Usuario
En primer lugar, será necesario aclarar una serie de conceptos que se utilizarán a lo largo de este tutorial, que nos permitirán entender de una manera más amplia los diferentes componentes que intervienen en una aplicación Android, desde su funcionamiento más básico hasta controles más complejos.
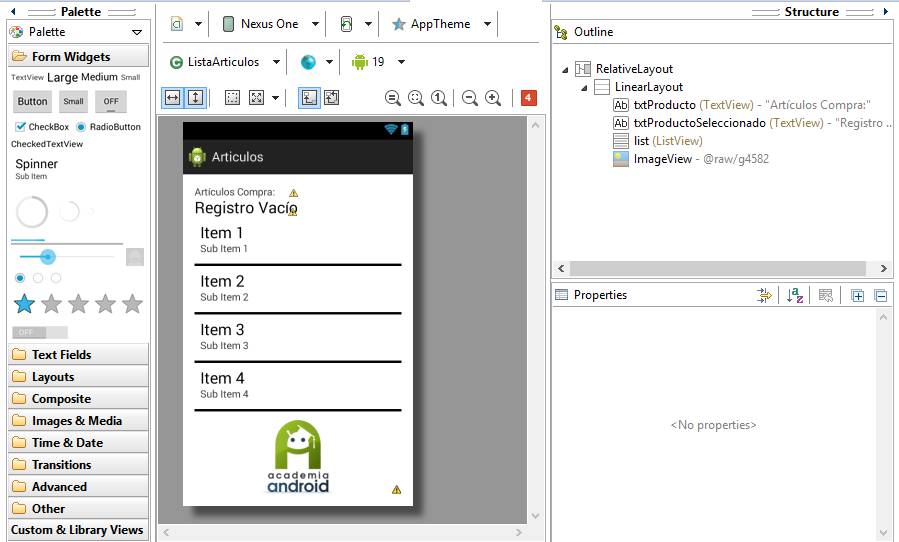
Interfaz de Usuario: Es el medio a través del cual el usuario se comunica con una máquina o equipo (un ejemplo sería la pantalla del dispositivo móvil), y que nos permiten interactuar con él. Dentro del desarrollo de una aplicación móvil para Android, al crear una Activity, además de la clase Java que hereda de Activity, nos crea un layout (archivo .xml en /res/layout/nombreActivity.xml), que al seleccionarlo con doble click nos mostrará el interface builder de la aplicación:

Layout: Es un contenedor de una o varias vistas encargado de controlar su comportamiento y posición. Define la estructura visual de un interfaz de usuario y puede contener otro Layout.
Puede declararse de dos formas:
Declarar los elementos de interfaz de usuario en XML:
|
1 2 3 4 5 6 |
<TextView android:id="@+id/txtProductoSeleccionado" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Registro Vacío" android:textAppearance="?android:attr/textAppearanceLarge" /> |
Instanciar los elementos del Layout en tiempo de ejecución:
|
1 |
TextView productoSeleccionado = new TextView(this); |
Alguno de los Layout más usados en la plataforma Android:
- LinearLayout: Dispone los elementos en una fila o en una columna.
- TableLayout: Distribuye los elementos de forma tabular.
- RelativeLayout: Dispone los elementos en relación a otro o al padre.
- AbsoluteLayout: Posiciona los elementos de forma absoluta.
- FrameLayout: Permite el cambio dinámico de los elementos que contiene.
Controles de selección
Una vez se han aclarado ciertos aspectos generales de una aplicación Android, vamos a profundizar en los componentes que se pueden definir en un Layout:
ListView: Es un grupo de vistas que nos permite mostrar una lista de elementos, entre los que podemos desplazarnos y seleccionar. Para poder insertar datos a un ListView es necesario definir un adaptador, que se encargará de extraer los datos, ya sea de una base de datos o de un array.
Pasos necesarios para construir un ListView (el procedimiento es similar para el resto de componentes de selección):
- Definir un Layout que contenga el ListView. En nuestro caso (ejemplo resuelto al final del tutorial) se ha definido en un RelativeLayout, un LinearLayout donde se declaran un TextView, un ListView (el id deberá ser «@android:id/nombrelistview«) y un ImageView.
- Crear un Layout auxiliar, que se repetirá en cada una de las líneas del ListView (Contenedor de Vistas). Se declaran dos TextView que se encargarán de mostrar la información que se tiene almacenada en cada línea del ListView:
- Se crea una Activity que mostrará el Layout donde se ha definido el componente ListView (esta Activity debe heredar de ListActivty).
- Se crea un Adaptador para la lista que se ha definido. Este adaptador hereda de la clase BaseAdapter y debe implementar los siguientes métodos:
- MiAdaptadorGridView(Activity actividad, List<Articulos> articulos) : Constructor que recibe el contexto en el que se va a crear y la lista de elementos que se van a poder ver en el componente ListView.
- int getCount() : Devuelve el número de elementos de la lista.
- Object getItem(int position ): Devuelve un elemento de una determinada posición de la lista.
- long getItemId(int position) : Devuelve el identificador de una fila a partir de su posición.
- View getView(final int position, View convertview, ViewGroup parent) : Método que se encargará de construir un nuevo objeto View con el layout creado a partir de esta nueva Activity, mostrando en cada una de las líneas del ListView esta nueva vista.
- static class ViewHolder : Clase estática que declara los objetos de tipo UI que se van a inicializar (TextView, EditText etc.).
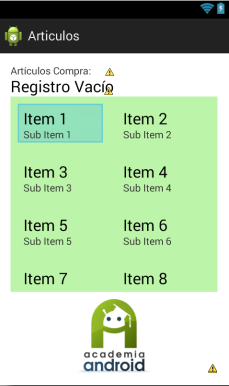
GridView: Es un grupo de vistas que muestra los elementos en una cuadrícula desplazable bidimensional. Un GridView nos permite poder manejar tanto el tamaño como el número de columnas que formará el componente, a diferencia del número de filas que se construye de manera dinámica en función del número de ítems que se defina en el adaptador.
Atributos para definir las columnas de un GridView:
- android:numColumns="" : Número de columnas de la cuadrícula.
- android:verticalSpacing="" y android:horizontalSpacing="" : Define el espaciado vertical y el espaciado horizontal entre las columnas por defecto respectivamente.
- android:columnWidth="" : Especifica el ancho fijo para cada columna.
- android:stretchMode="" : Define cómo las columnas deben estirarse para llenar el espacio vacío disponible.

ExpandableListView: Es una vista que nos permite mostrar elementos en dos niveles de desplazamiento vertical. A diferencia de un ListView presenta dos niveles, en el que un grupo individual puede expandirse mostrando una lista con los ítems que forman este grupo. Permite mostrar los datos de manera ordenada, posibilitando el agruparlos por algún criterio, y evitando mostrar un exceso de información en la pantalla.
Algunos Atributos para definir un ExpandableListView:
- android:childDivider="" : Pinta el divisor entre los elementos hijos seleccionando un color.
- android:indicatorEnd="" : Hace referencia al final del marco del elemento hijo.
- android:childIndicator="" : Indicador que muestra el lado de la vista del elemento hijo.
- android:groupIndicator="" : Indicador que muestra el lado de la vista agrupada.
SlidingDrawer: Este componente oculta el contenido de la pantalla y permite al usuario arrastrar el mismo para mostrar el contenido oculto.
Puede tener un scroll vertical u horizontal, dependiendo de nuestras necesidades a la hora de mostrar el aspecto visual de la aplicación.
Es nativo del SDK de Android (*) y presenta dos partes importantes para poder entender su funcionamiento:Puede tener un scroll vertical u horizontal, dependiendo de nuestras necesidades a la hora de mostrar el aspecto visual de la aplicación.
(*) Nota: esta clase se descontinua a partir de la API 17
- android:handle="" : corresponde con la imagen o elemento que se encarga de lanzar los eventos que ocultan y muestran el contenido.
- android:content="" : corresponde con el contenido que se muestra cuando el componente se encuentre en su posición de «abierto».
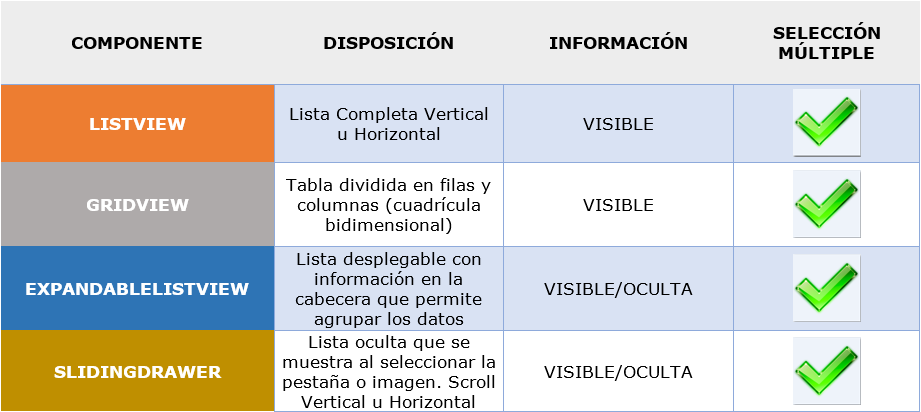
Os dejamos una tabla comparativa

En la próxima parte de este Tutorial veremos un ejemplo práctico donde visualizaremos artículos, almacenados en una base de datos, tanto en un componente ListView como en un GridView.
Autor: José Antonio Gázquez – Academia Android
Esta entrada tiene 3 comentarios
Los comentarios están cerrados.




[…] y los eventos más utilizados para trabajar con ellos. (Se recomienda revisar el tutorial “Interfaz de usuario: Controles de Selección (I) ” para partir de una base […]
Buenas Tardes
Quería preguntar, como se puede hacer un list view,,y al hacer click a cualquier item de la lista me lleve a otra ventana.
Muchas Gracias
Saludos
Hola Katerinne, tendrías que implementar un evento para detectar cuando se pulsa y hacer a partir de ahí lo que necesites (por ejemplo lanzar otra activity y mostrar información,…).
Para tener una guía más detallada, puedes seguir la publicación de nuestro curso sobre desarrollo de Apps Android (donde tratamos todos estas cuestiones básicas. En próximas entregas hablaremos de elementos relacionados con ésto que preguntas, como la clase ListActivity, el método onListItemClick(), como lanzar otra activity…
También puedes implementar funcionalidades en cierta manera similares (aunque requieren un nivel más avanzado) con Fragments, con Navigation Drawer (menús de navegación laterales) o este proyecto ejemplo que hicimos con transiciones con Material Design y que incluimos en esa serie de tutoriales
Saludos